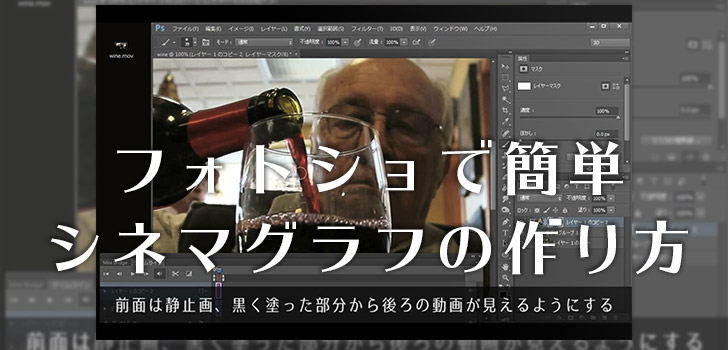
下のアクセサリーのように画像の一部にだけ動きを取り入れたGIFアニメーション、シネマグラフの作り方をご紹介します!

今回はPhotoshop(フォトショップ)で作ってみましょう!
下準備
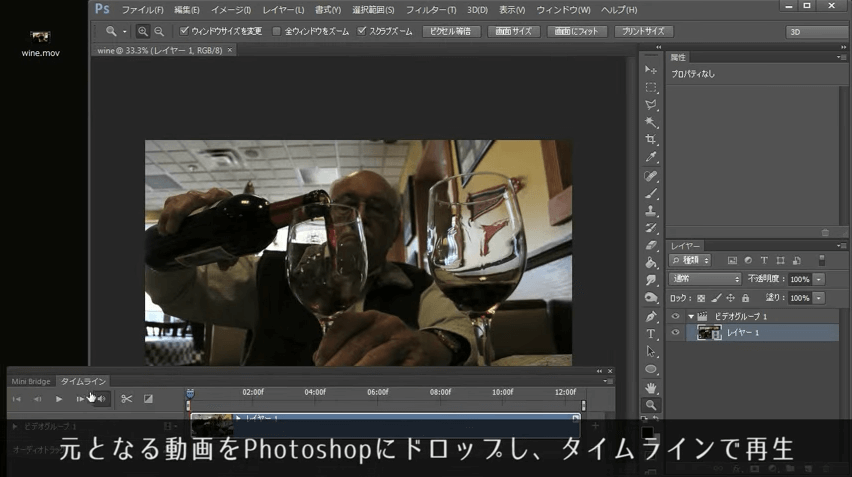
元となる動画をPhotoshopにドロップし、タイムラインで再生します。

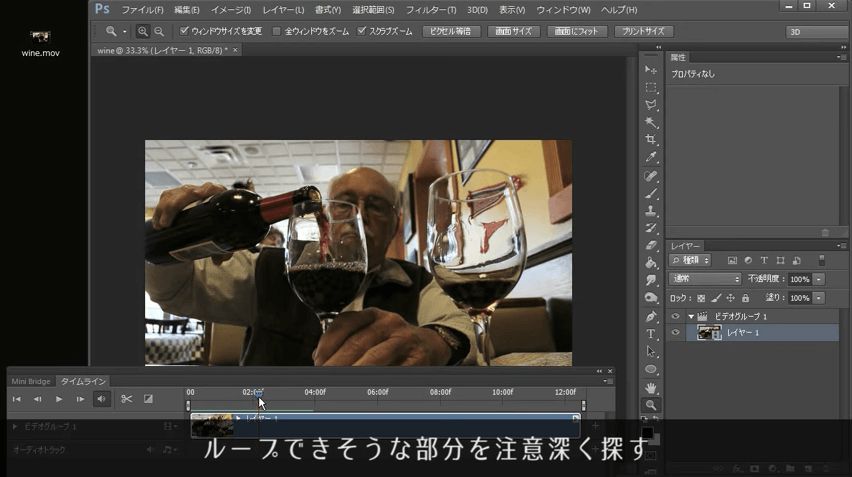
ループ出来そうな部分をタイムラインから探します。

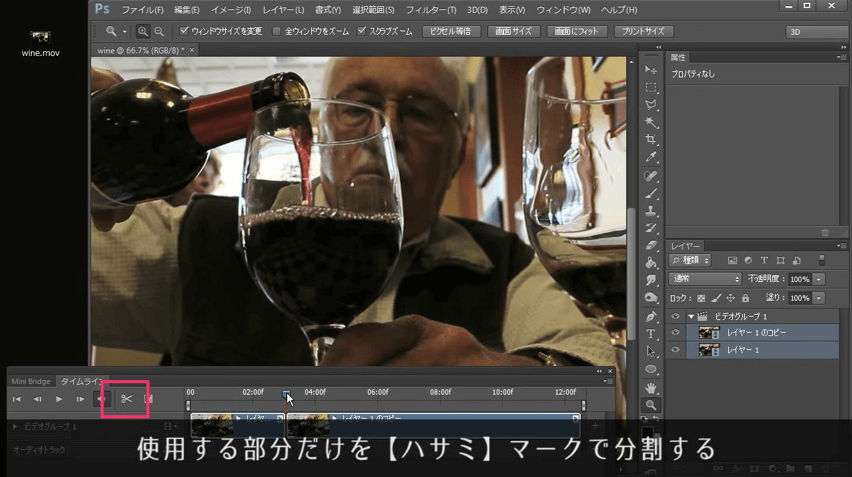
使用する部分が決まりましたら、その箇所を【ハサミ】マークを使用し分割します。

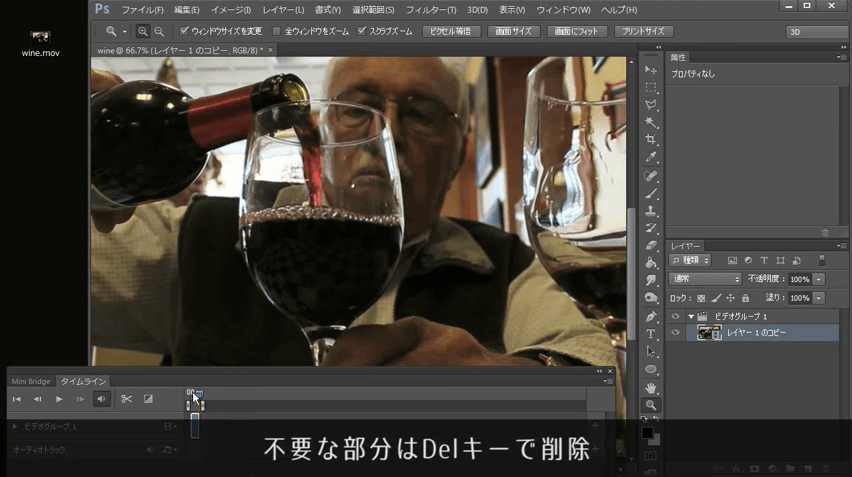
余った不要な部分を選択し、キーボードの【Del】キーで削除します。

ここまでで下準備は完了です!
既に使用部分が決まっていれば1〜2分で出来ると思います
シネマグラフ作成
さてここからいよいよ本番!
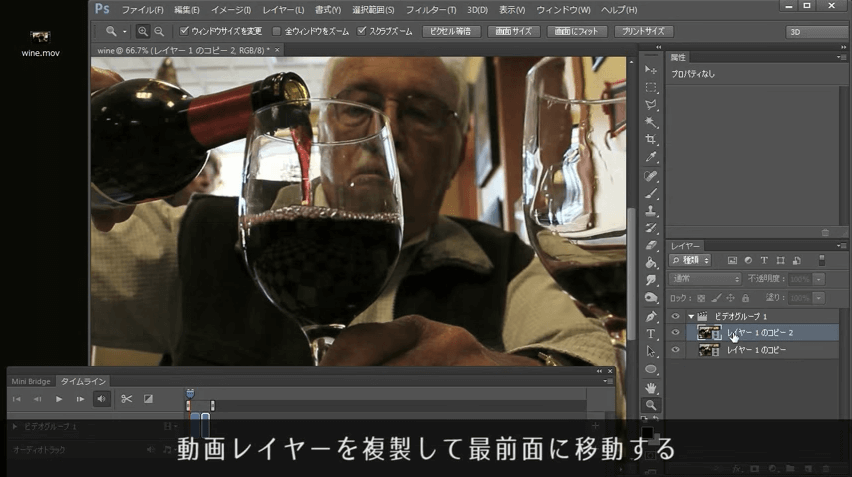
対象の動画レイヤーを右クリックして『レイヤーを複製』します。

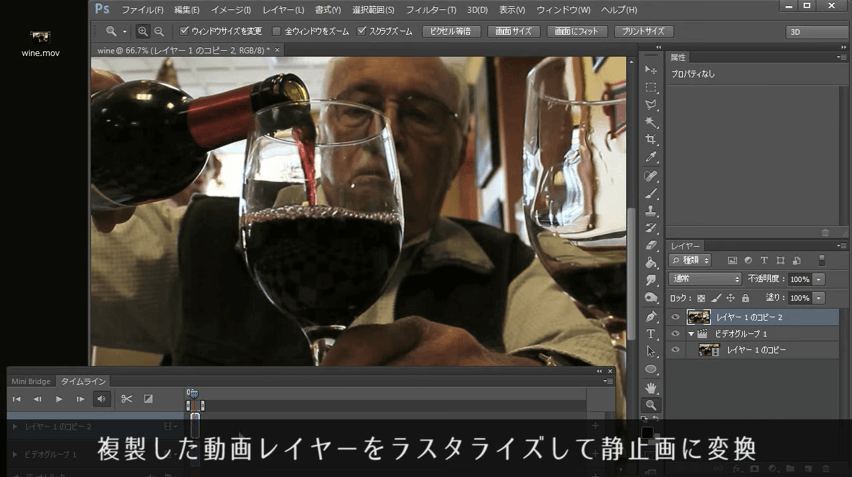
複製したレイヤーを右クリック『レイヤーをラスタライズ』します。

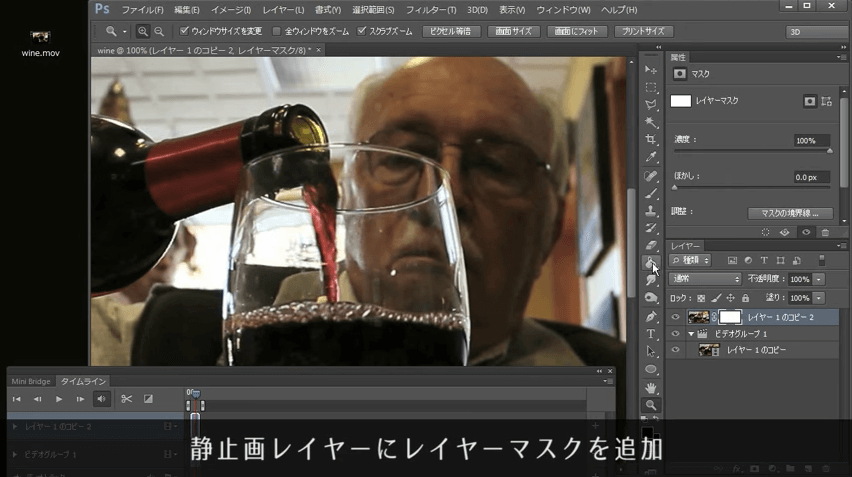
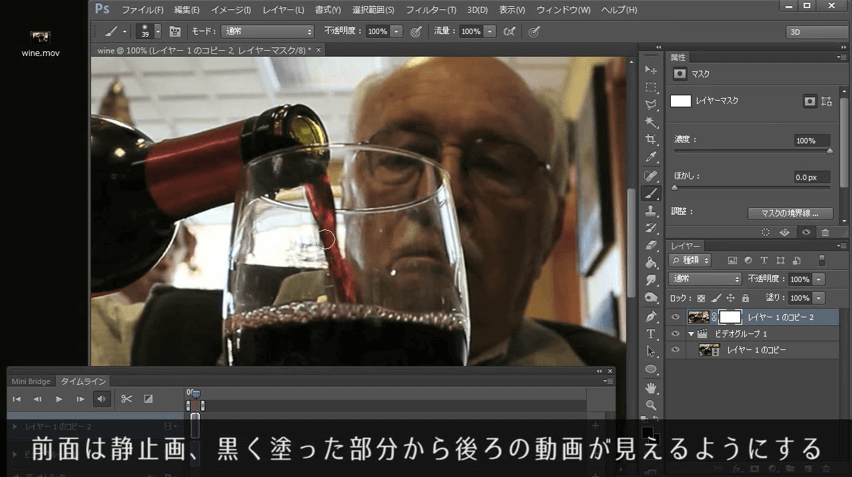
ラスタライズしたレイヤーにレイヤーマスクを追加します。対象レイヤーを選択した後【マスク】マークをクリックでマスクが追加されます。

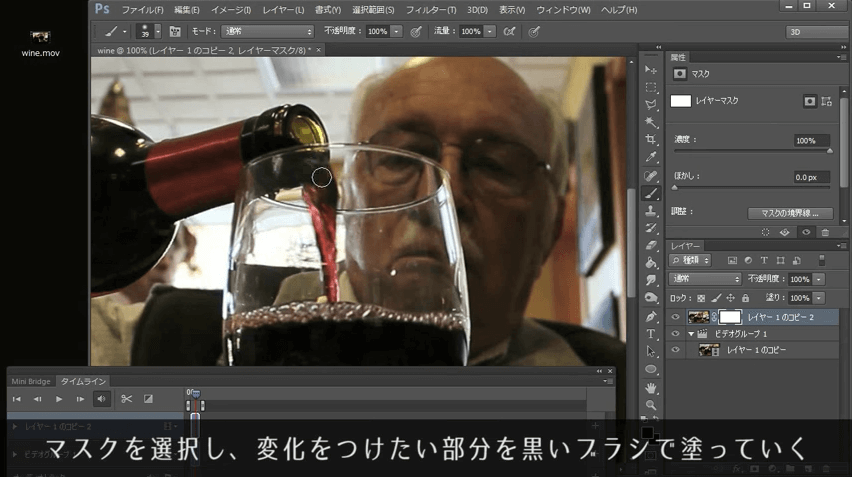
マスクを選択し、変化をつけたい部分を黒いブラシで塗っていきます。

マスクの黒く塗った部分が透明化され、下の動画レイヤーが見えるようになります。

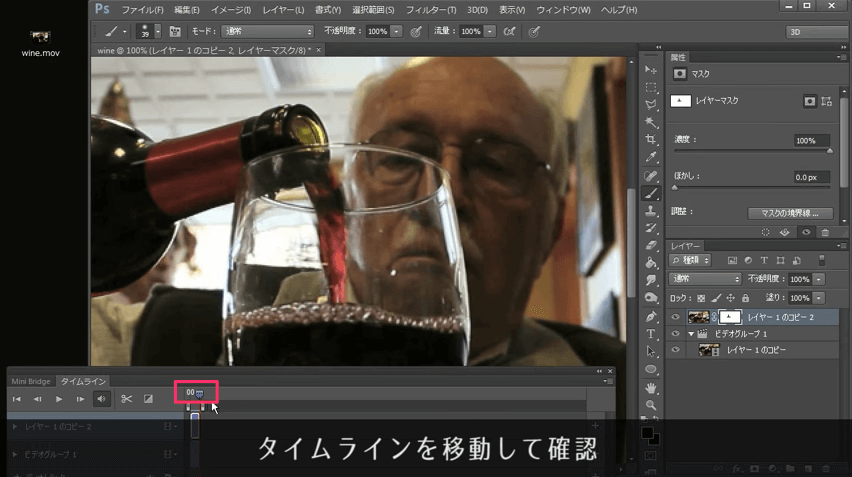
タイムラインを移動して確認してみて下さい。

これだけでほぼ完成です!
慣れれば1〜2分もあれば出来ちゃいます
仕上げ
最後に保存までの仕上げをサクッとやっちゃいましょう!
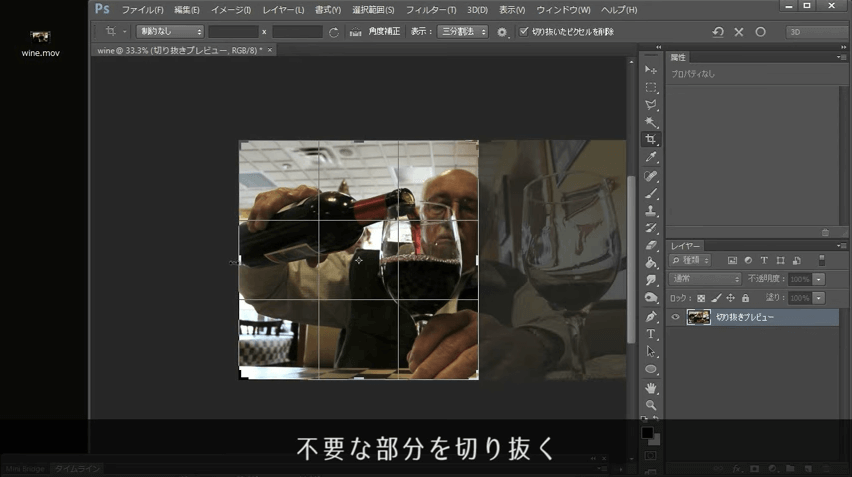
不要な部分を切り抜き

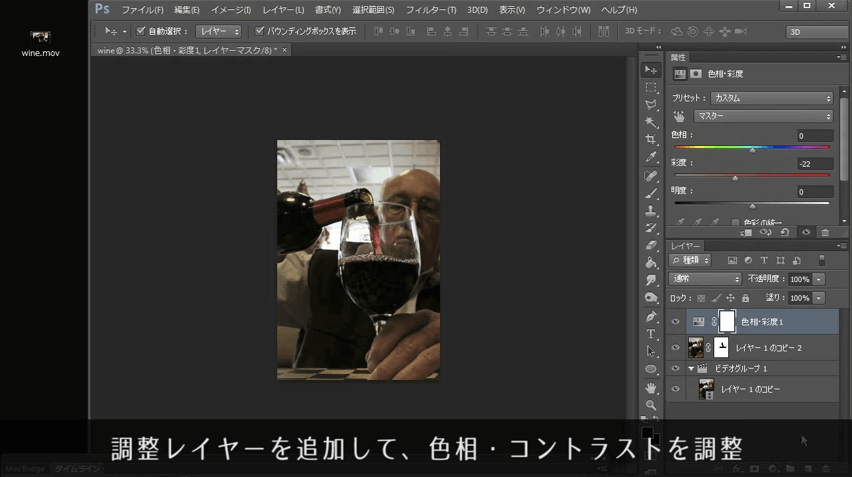
調整レイヤーを追加して、色相・コントラストを調整

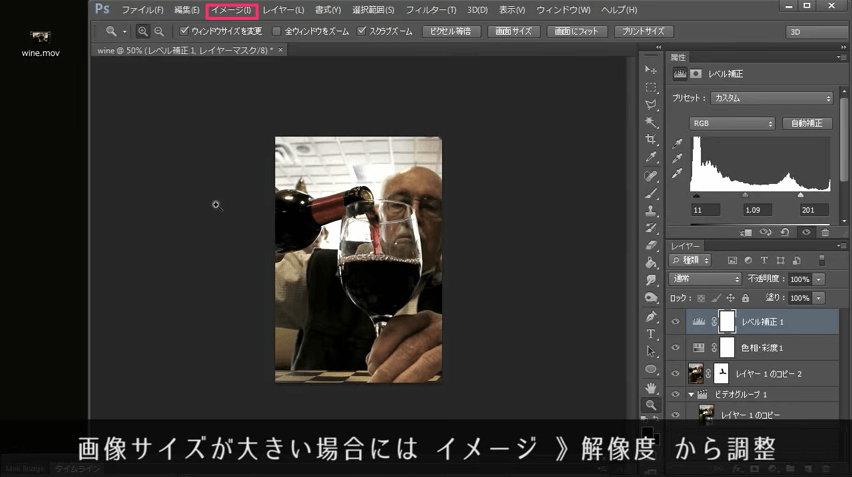
サイズが大きければ【イメージ】→【解像度】から調整

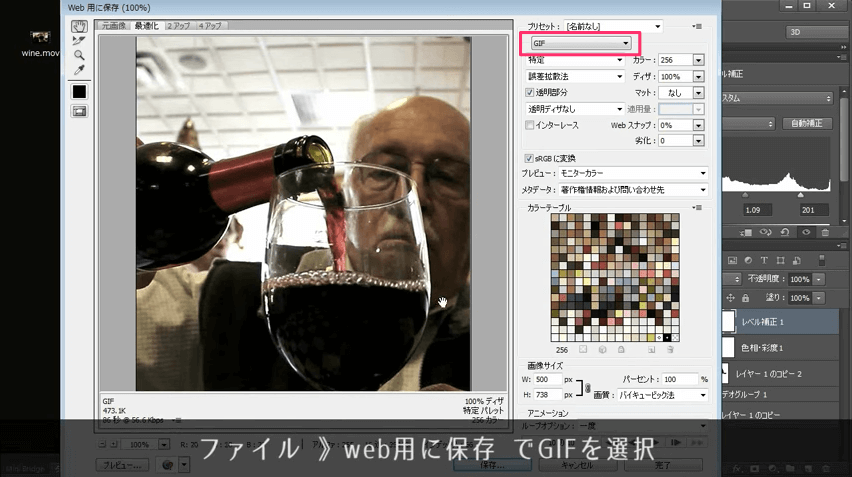
【ファイル】→【web用に保存】でGIFを選択。

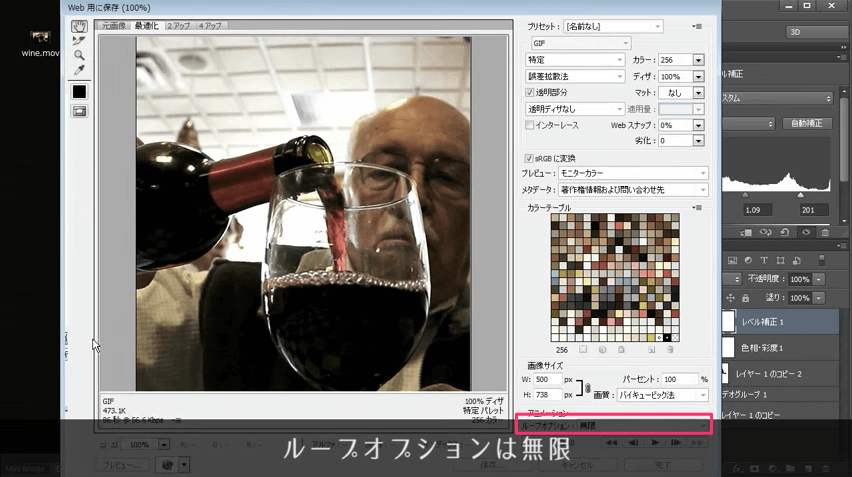
アニメーションのループオプションを『無限』にして【保存】で完成!

トータル5分もかからずこのような不思議な画像が出来ちゃいます!
Photoshopをお持ちの方は是非チャレンジしてみて下さい
関連商品
「実践力」と「応用力」を手に入れよう! 多くの読者のみなさまから高評価をいただいているPhotoshopの解説書が遂に最新バージョン、Photoshop CCに完全対応しました。
動画投稿者様
















出典:Photoshopで無限ループのシネマグラフを作成してみよう! – youtube